Kamu pasti pernah sesekali melakukan tes situs, dengan menggunakan https://developers.google.com/speed/pagespeed/insights/ apa yang kamu lihat? dan apa respon kamu terhadap apa yang kamu lihat?
Pertama saya yakin pasti kamu tidak memperdulikannya, karena merasa tidak penting. Bila anda kaji dengan benar, ada masalah dengan kesehatan situs atau blogger kamu, maka perlu tinjauan untuk memperbaikinya.
Kedua saya yakin kamu penasaran, mengapa bisa seperti ini padahal sudah menggunakan template responsive, menarik dll. untuk itu tijau kembali kode-kode script yang ada di dalam template kamu barangkali ada yang double sehingga menyebabkan jquery tidak bekerja dengan baik pada template blogger kamu.
Ssaya sendiri juga sama seperti kamu semua, yang pertama saya bersikap acuh, namun saya pikir-pikir measara penasaran juga dengan hal itu akhirnya saya pun meninjaunya ulang dan terus mempelajarinya dan tak bisannya saya bertanya terus menerus sama mbah google, dan akhirnya seperti ini:
 |
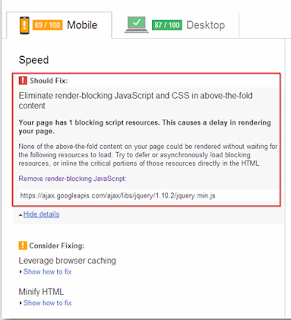
| Sebelum Diatasi Render-Blocking Javascript Ddari Jquery |
Sebelum diperbaiki
Saya menemukan petunjuk untuk menggunakan atribut HTML async pada Jquery-nya. Sebelumnya Jquery saya simpan di edit HTML sebagai berikut:
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js' type='text/javascript'/>
 |
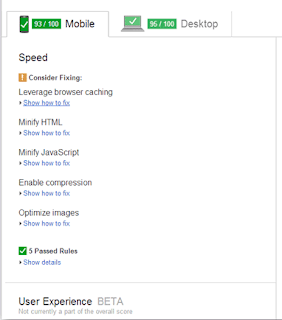
| Sesudah Diatasi Render-Blocking Javascript Ddari Jquery |
Stelah diperbaiki
Kemudian saya mencoba menambahkan atribut HTML async menjadi seperti berikut:
<script async='async' src='https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js' type='text/javascript'/>
Jika ada kesamaan antara kesalahan di situs kamu dengan yang saya post jangan ragu untuk memperbaikinya, dan perhatikan dengan benar antara script pertama dan kedua karena ada perbedaan dengan begitu maka demikianlah artikel tentang Trik Mengatasi Render-Blocking Javascript Ddari Jquery semoga bermanfaat.
Baca Juga: Cara Membuat Template Bawaan Blogger Menjadi Responsive
Baca Juga: Cara Membuat Template Bawaan Blogger Menjadi Responsive
Post a Comment