Salam blogger, kali ini saya akan membicarakan cara membuat kotak script dengan scroll pada postingan blog, membuat kotak script ini bisa dibilang sangat perlu, karena anda bisa menyingkat postingan blog sehingga terlihat tidak terlalu panjang bila mata melihatnya, kalau tidak menggunakan kotak, anda akan melihat barisan artikel yang dipenuhi oleh kode script.
Membuat kitak scrip bisa menguntungkan pembaca blog kita, karena mereka bisa membaca semua petunjuk atau arahan yang kita berikan tanpa harus melihat semua scrip yang akan anda tampilkan bisa dibilang contohnya seperti pada gambar berikut:
Mengapa saya bilang demikian, bila anda menaruhnya pada kotak script yang panjang akan terlihat seperti pada gambar yang nantinya pembaca bila ingin menggunakan script yang anda tampilkan si pembaca akan menggeser turun atau yang disebut scroll dengan begitu bisa menghemat tempat.
Nah lalu bagaimana caranya membuat kotak scrip tersebut?
Cara Buat Kotak Script Dengan scroll
1. login blogger
2. pilih buat entri baru, dan ketik artikel anda
3. masukkan kode script yang akan anda buat kotak script
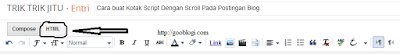
4. lohat pada bagian pojok kiri atas, disana ada dua opsi yaitu: Compose dan HTML dan pilih yang HTML seperti gambar berikut:
kopi paste script yang akan anda letakkan pada postingan, agar lebih mudahnya saya sarankan berilah tanda atau huruf pada postingan bagian mana yang akan anda beri kode script, sebagai contih saya beri huruf DDDD kemudian anda cari dengan menggunakan ctrl+f supaya mempermudah dalam pelacakan, kemudian anda ganti huruf tersebut dengan script yang akan anda pasang.
Stelah pemasangan kode skript sudah selesai jangan lupa kembali lagi pada Compose setelah anda memasang kode script "jangan lupa itu mengenter supaya anda dapat melanjutkan postingan anda kembali".
<div style="border: 1px solid #000000; height: 200px; overflow: auto; padding: 5px; width: auto;"> masukkan Kode / Script yg ingin di masukan </ div>
5. klik simpan
catatan: pada angka 200 yang saya kasih warna coklat muda bisa anda sesuaikan sesuai dengan selera anda.
Demikianlah Cara membuat kotak script dengan scrool semoga bermanfaat dan semoga bisa memahami artikel saya yang singkat ini selamat mencoba.


Post a Comment